运行环境设置
大约 2 分钟
本教程将指导你如何搭建 VuePress 的运行环境。
编辑器
你需要一个代码编辑器来编辑你的项目,我们推荐使用 VS Code 来编写和运行你的 VuePress 项目。
在 下载页面 中点击左侧的蓝色按钮完成下载。
双击安装包打开。
同意用户协议。
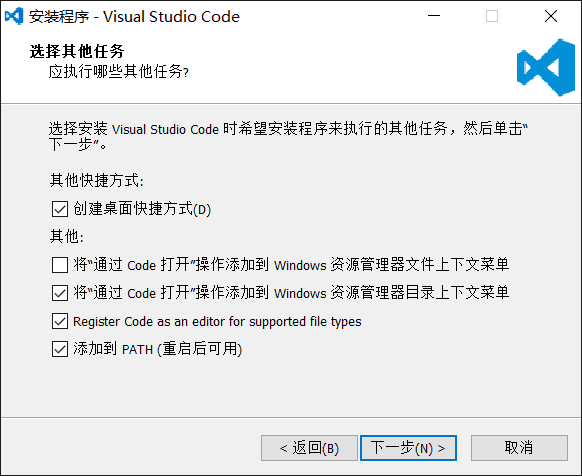
在安装选项中,请务必 全选 以下选项:

安装 VS Code 勾选 添加到目录上下文菜单、添加到文件上下文菜单、将 code 注册为受支持的文件编辑器、添加到 path。
在 VS Code 初次启动后,若未提前安装 Git 可能会提示未找到 Git 软件,忽略即可。
推荐立即安装简体中文扩展以保证界面语言为简体中文。
提示
当你安装 VS Code 并第一次打开的时候,VS Code 会自动检测当前系统语言并在右下角推荐你安装对应语言的扩展,点击按钮即可自动安装。
Node.js
介绍
Node.js® 是一个基于 Chrome V8 引擎 的 JavaScript 运行时环境。
你需要下载并安装最新的长期支持版 (LTS)。
- 点击 官网 中的下载按钮。
- 运行安装包,保持所有默认设置,一路下一步即可。
注意
如果你是新手,请不要改默认安装目录,以免你在出现问题时找不到对应的文件夹。
Node.js 本身只会占据几十 M 的空间!
pnpm
在你安装 Node.js 之后,在终端中输入下列命令启用 corepack (Windows 用户需要使用管理员权限):
corepack enable提示
我们推荐你使用 pnpm 作为项目管理器,因为 VuePress 和 VuePress Theme Hope 都是通过 pnpm 来管理依赖的。
pnpm 的一些功能可以保证你拥有正确的依赖,并且它能加速安装。
更新日志
2025/6/4 16:25
查看所有更新日志
6ca3e-于d45e2-于a4752-于492b3-于280c8-于5a635-于d45fd-于52428-于ee68e-于f2189-于a0c8a-于06c47-于80e15-于f7e60-于437a1-于8e16a-于ec469-于bcdf4-于6e564-于ca46a-于6051e-于49169-于d8a69-于f4127-于b1302-于ad52b-于1bd08-于e07b5-于354ec-于fd395-于66bcf-于9e3b2-于