Project Config
This tutorial guides you on how to configure a VuePress project.
Configure VuePress
VuePress uses the .vuepress folder inside the docs folder to store configuration, and all VuePress-related files will be placed here.
For a VuePress site, .vuepress/config.ts (or .vuepress/config.js) is the necessary config file.
Use TypeScript Configuration File
We recommend using TypeScript config files for better type hinting, autocompletion and error checking.
If you are not familiar with TypeScript, you can also use a JavaScript config file, but it is better to use an editor such as VS Code that fully supports TS/JS features to avoid losing the type checking, autocompletion and option hints features mentioned below.
Config File
You need to set up a config object in the config file .vuepress/config.ts (or .vuepress/config.js) and export it.
To get correct hints, importing defineUserConfig from vuepress and wrapping the config object is recommended:
import { defineUserConfig } from "vuepress";
In the template, to avoid the configuration file being too long, we use the ESM feature natively provided by JavaScript to split the theme configuration, navigation bar and sidebar configuration into separate files.
The template extracts theme functions to .vuepress/theme.ts and exports them via export default.
.vuepress/theme.ts:
import { hopeTheme } from "vuepress-theme-hope";
// We export the theme object by default
export default hopeTheme({
// theme config
});Then import directly in the configuration file:
.vuepress/config.ts:
//...
// we introduce the theme here
import theme from "./theme.js";
//...
export default defineUserConfig({
//...
// This is equivalent to `theme: hopeTheme({/* theme config */})`
theme,
//...
});This can also help you understand the site configuration and theme configuration in the configuration more clearly.
Config Scope
Site Config
Config items in the Site Config are directly read by VuePress, have nothing to do with the theme, and can take effect in all themes.
We know that every site should have its lang, title and description properties, so VuePress has built-in support for setting these properties.
Site Config
You can go to VuePress2 → Reference → Configuration to see all VuePress configuration.
Theme Config
Theme config is the object you pass to the hopeTheme function, which will be handled by VuePress Theme Hope.
You can find all the theme config in Config → Theme Config.
Hints and Checks
If you are using an editor that supports TS/JS language features (such as VSCode), you can easily get option hints and checks.
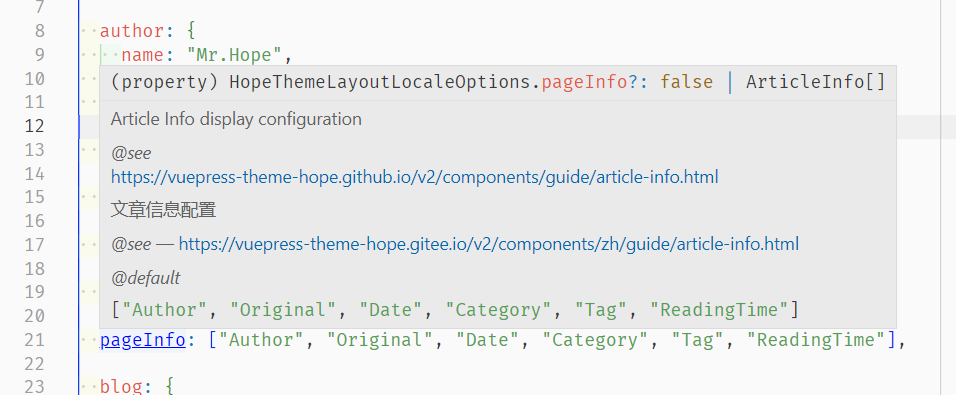
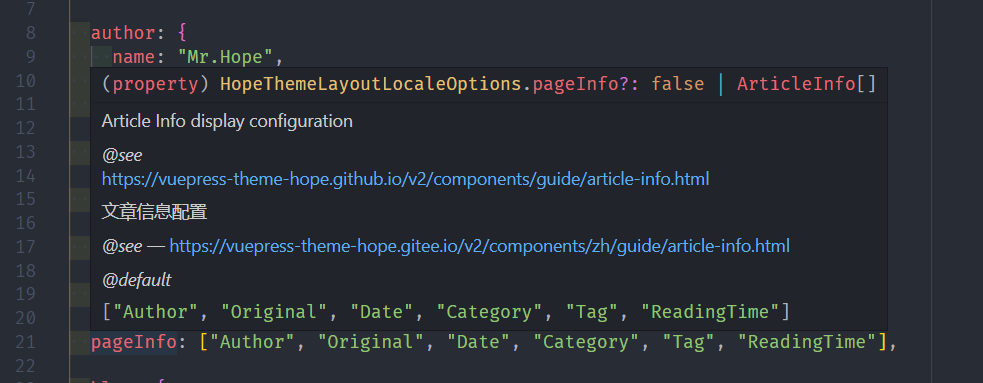
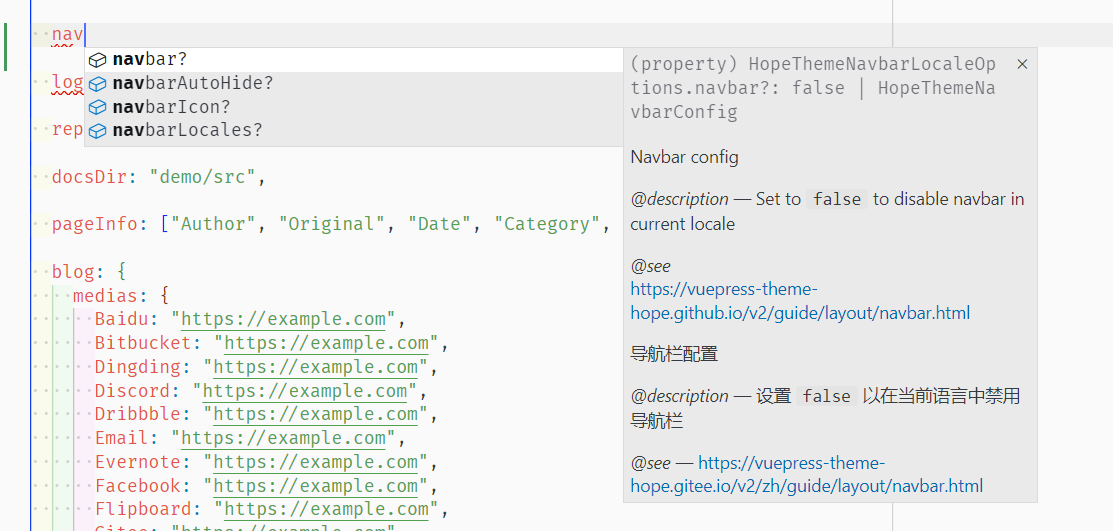
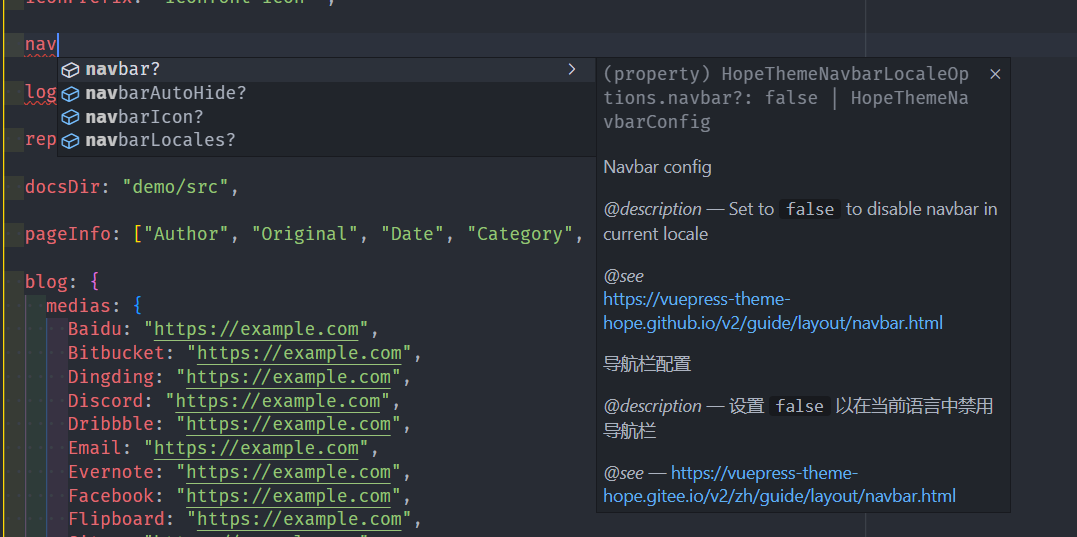
You can hover over an option to get hints:


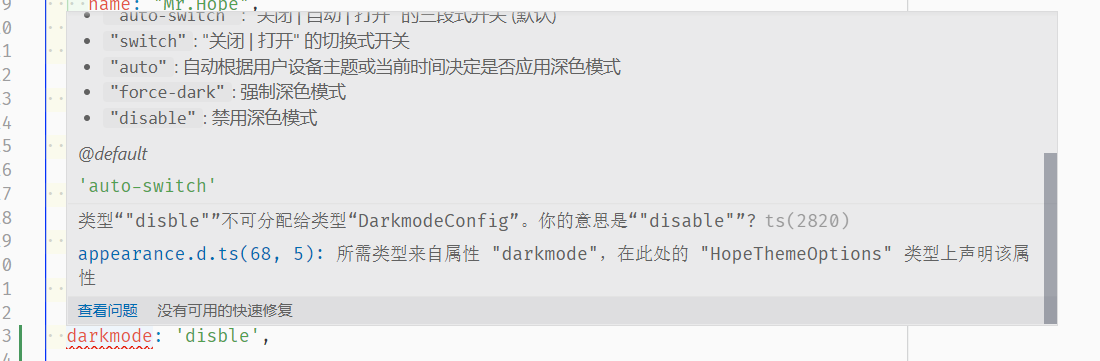
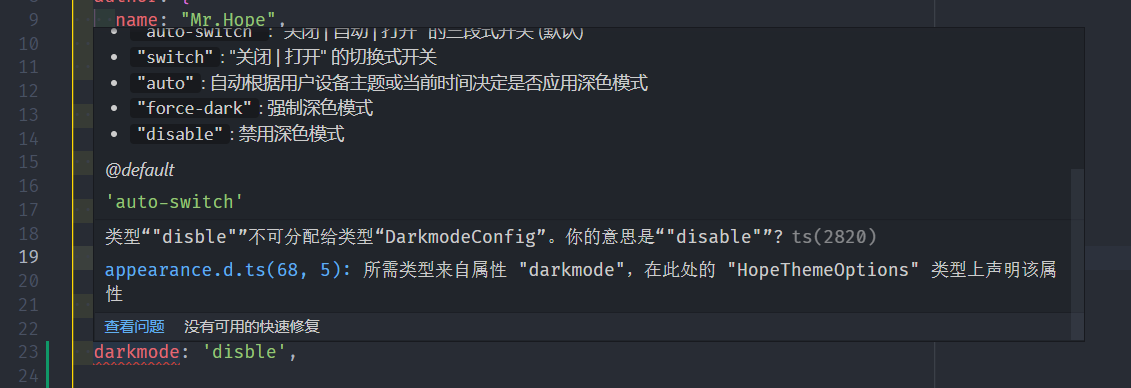
If you enter the wrong option name or invalid value, you will get an error message:


You can get autocompletion while inputting:


More
Plugin Config
VuePress Theme Hope bundles some plugins, you can pass plugin options through plugins.PLUGIN_NAME in theme options, see Config → Theme Plugin for more details.
If you want to use additional plugins, please import the plugin yourself and pass plugin options, see VuePress → plugins for details.
Style Config
VuePress Theme Hope is using .vuepress/styles folder to store style config. In this folder you can:
- Create
index.scssto inject additional CSS styles - Create
config.scssfor styling config - Create
palette.scssto set color and layout
For more details, see Config → Style.
Page Config
VuePress supports page scope config for specific pages through YAML Frontmatter in Markdown files. For details, see Project Content → Frontmatter in the previous chapter.
Changelog
6ca3e-onb1230-on22787-on21b02-on2c32a-on16ba7-onf3868-on54c46-on8a130-ond45fd-one8287-on8174c-ona0c8a-onec469-on2fa50-on23515-on9cdd7-on63d09-onf852c-onfd395-on9e3b2-on