Blog homepage
vuepress-theme-hope allows you to enable a blog-style and a portfolio style homepage.
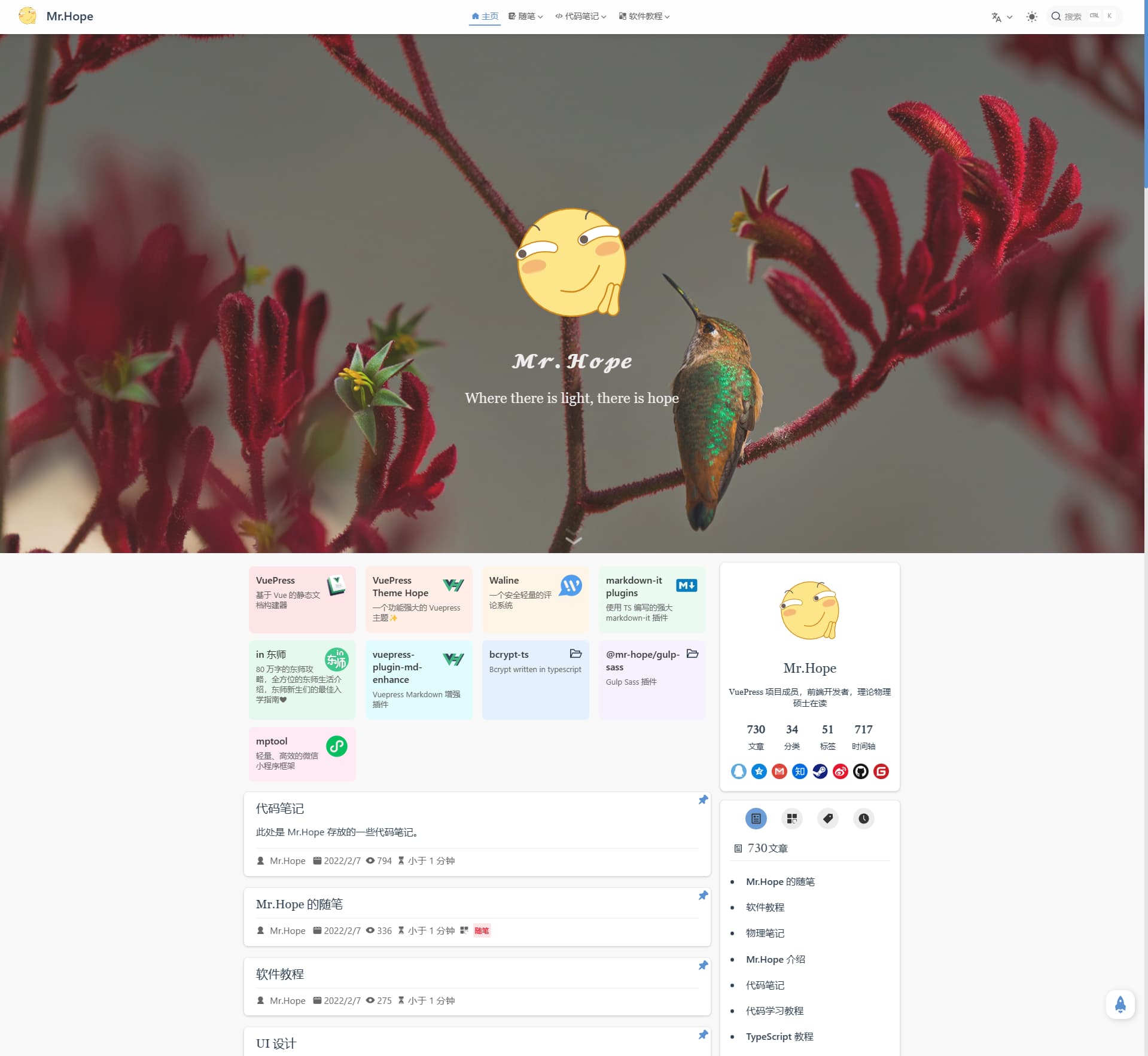
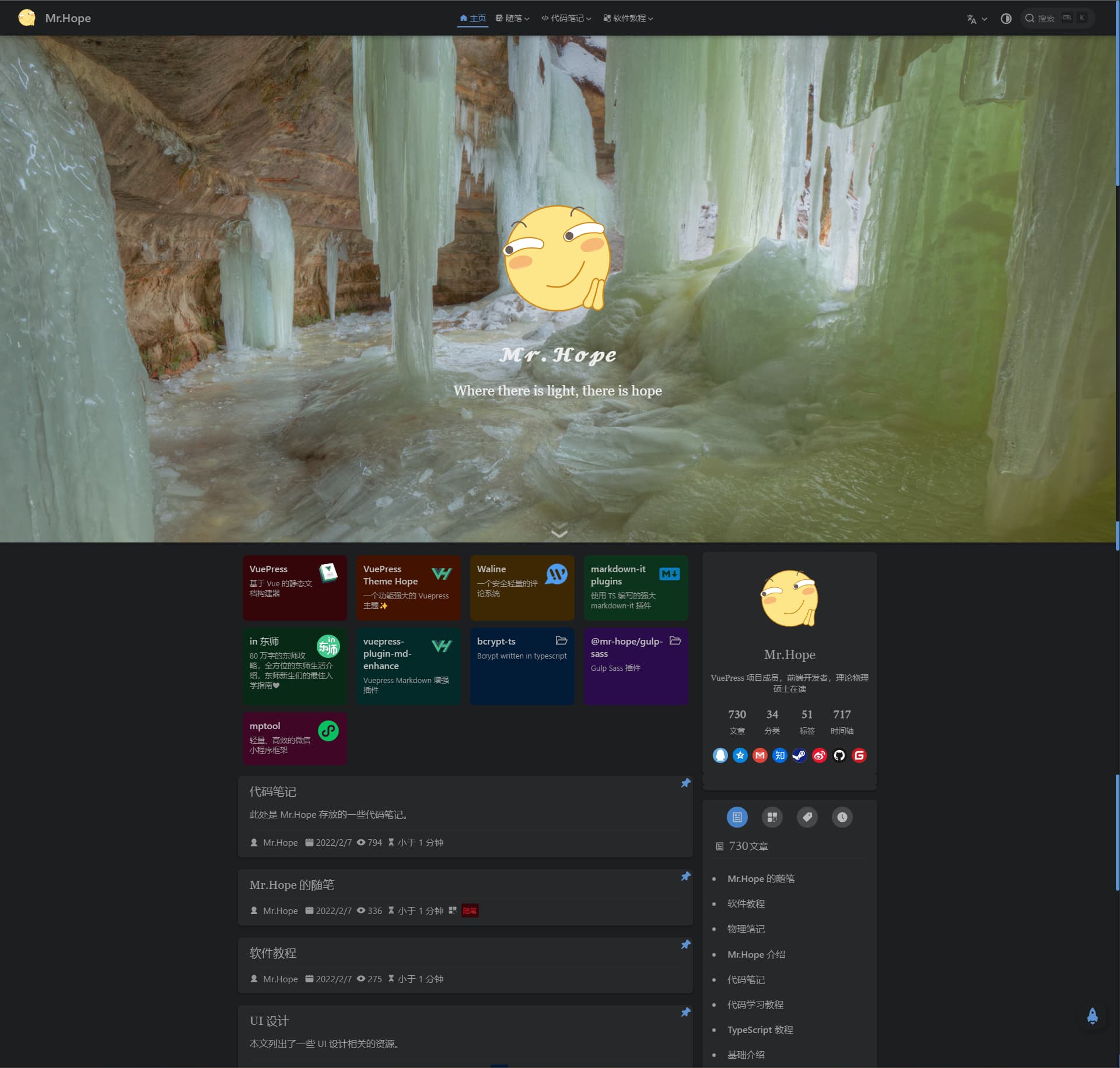
Blog Style Homepage
Set layout: Blog and home: true in the frontmatter of homepage.


You can use heroText to set the main title and tagline to set the subtitle.
If you have a logo, you can place it in the public folder and set it via heroImage, if you want to display another logo in night mode, you can use heroImageDark. For better A11y, we recommend that you set the description of Logo to heroAlt.
You can set the background image through bgImage and bgImageDark, but you need to pay attention that you must fill in the full URL or absolute path. If you want the information to be displayed in full screen, you can set heroFullScreen: true.
If you need to customize some styles, you can set the style of the logo and background image through heroImageStyle and bgImageStyle.
Typically, you might want to display some projects, books, articles, links, friend links, etc. on your homepage. You can set them via projects, which is an array where each element is an object with the following keys:
name: required, project namelink: required, project link, fill in an external path or absolute pathdesc: project descriptionicon: Icon, you can fill in full path or absolute path image link, also icon FontClass is supported
Info
For complete configuration items, see Blog Home Frontmatter Configuration.
Changelog
1e9f5-on1d976-on9ff54-on5d265-on6c081-on2c923-onac0d6-on885a2-on63a5e-on20a8d-on9c981-on9856d-onad023-onaae8c-on1bd08-on1eb77-on60053-on0c093-on65cc9-oncbd6b-onf6ff0-onfb3f5-on3c199-on